Page 7 of 13
Creating prototypes
A prototype is an early iteration of a solution that is used to test design concepts and gather more information.
There’s only so much planning you can do on paper. It becomes much easier to test the project and understand what works and what doesn’t when you start to actually build something. We try to build a prototype as early as possible in our development process.
Things that come out of creating and showing prototypes:
- Validation of the original user need
- Additional user needs
- Testing of design assumptions
- Contextual insight
- Usability feedback
Prototypes often work best when there’s a clear journey for the user to go through, a task to complete or a clear metric to track.
What sort of prototypes can you use?
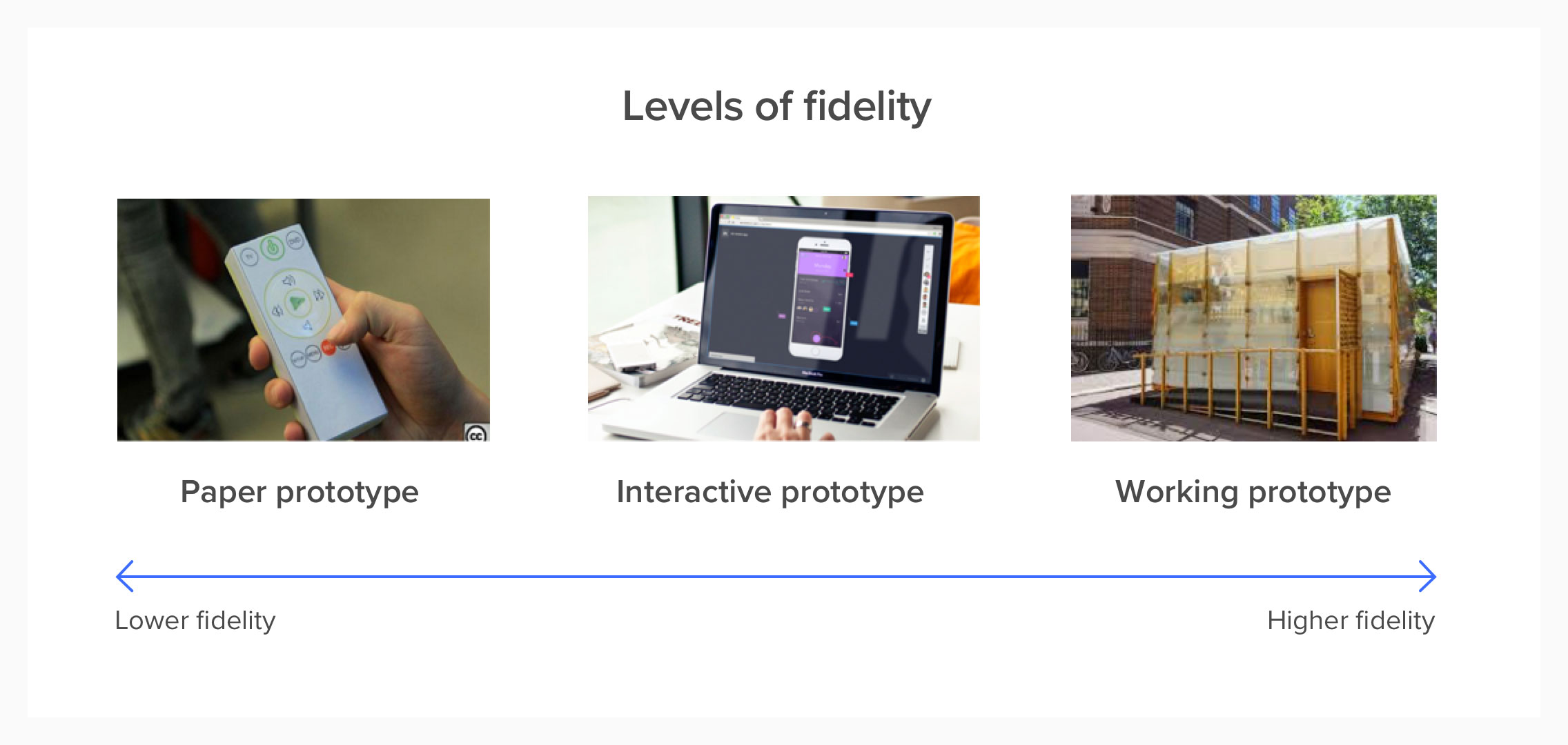
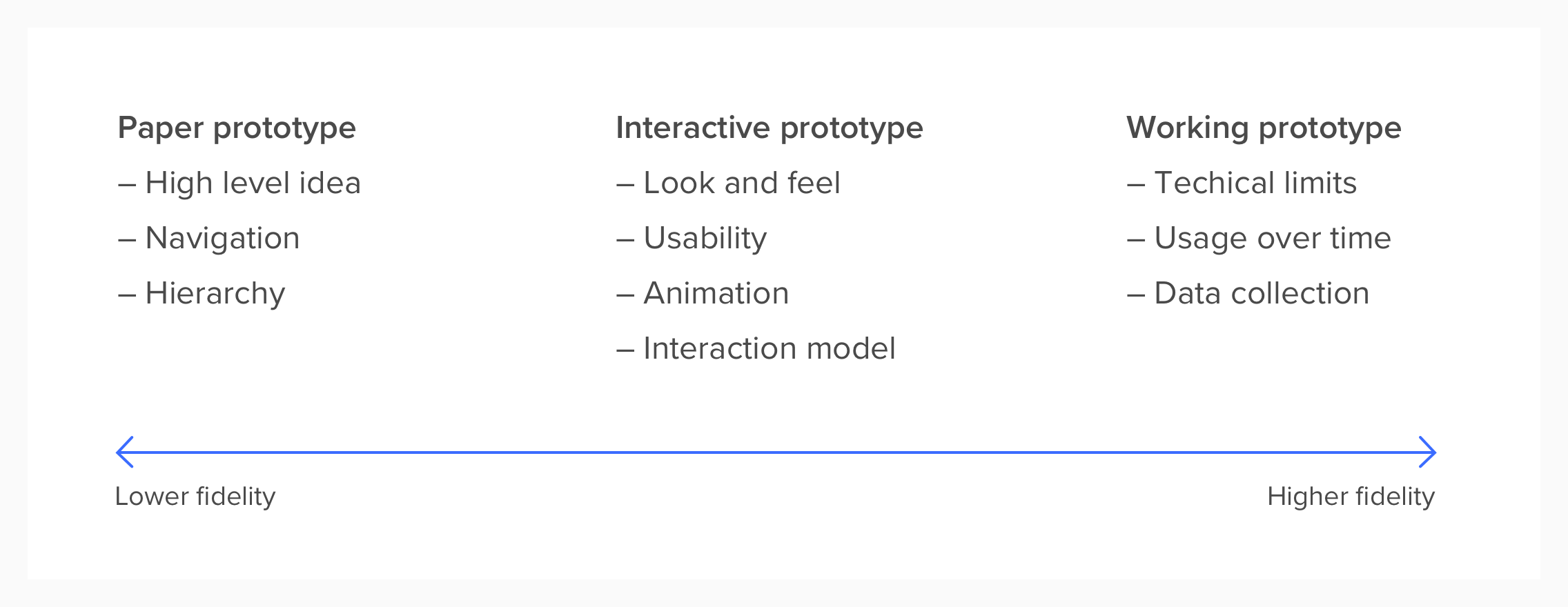
Prototypes can range from a paper prototype, which is easy to do but has low fidelity compared to the final product, to interactive prototypes, which can still be rough but are more like the final product. Prototypes can also be fully constructed, with physical elements in place, but not in the final materials.

The level of prototype you choose will depend on what you want to test. So, paper prototypes allow you to test the concept, the navigation, and the hierarchy of information. Interactive prototypes allow you to test the look and feel, usability, animation and interaction model. A working prototype means you can test the technical limits, usage over time and data collection.
This diagram sets this out.

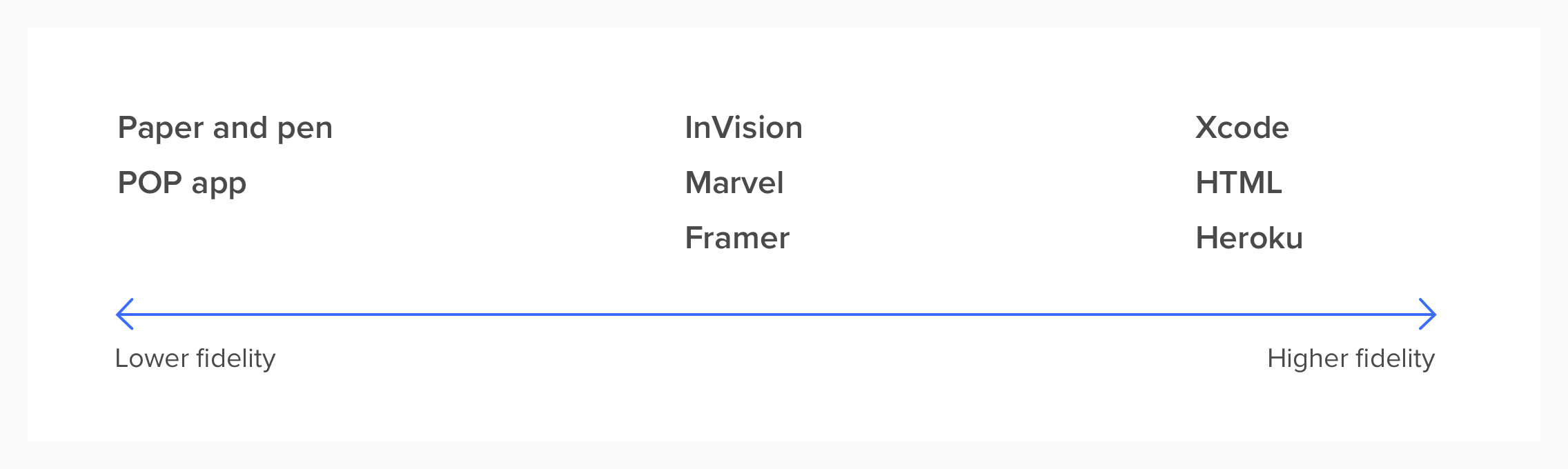
Tools we use to create prototypes:
- Paper and pen
- POP app
- Invision
- Marvel
- Frame
- Xcode
- HTML
- Heroku

Testing with prototypes
Some things that we explore in research with prototypes are:
- Whether it’s clear and easy to understand
- Whether it’s engaging
- Where and when people feel they would use it
- What expectations it sets up
- How users interact with it
- How users interact with others around it
- How users describe it
The context of testing your prototypes is important. Think about:
- Where it will be used
- When it will be used
- Who will be involved
- How much time people have
- What other tools or technologies are involved
- What people’s expectations are
- Digital inclusion and accessibility
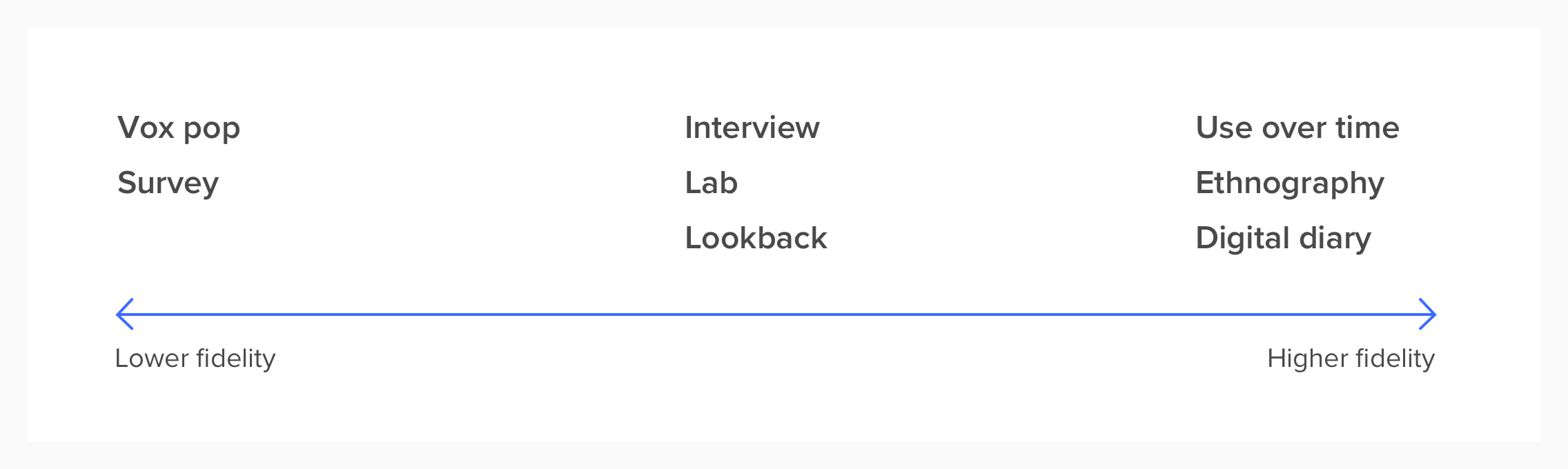
You can use different tools to test different types of prototypes, in increasing order of fidelity:
- Vox pops
- Surveys
- Interviews
- Usability lab
- Lookback
- Tracking use over time
- Ethnography
- A digital diary

Prototyping
-
Do
- Once you have some feedback make another prototype.
- Try multiple variations of a design.
-
Don’t
- worry about throwing things away if they don’t work!

Case study
Testing assumptions of a complex technical solution using a Wizard of Oz prototype
Challenge
Our aim was to establish whether the extent to which voice-based intelligent agents could support patients in the NHS. The difficulty was that the cost of building a service to test was prohibitive.
Approach
- Understand the value proposition and user experience that a full technical solution could deliver
- Break down the user experience and look to understand which features could be mocked up and operated by a human out of sight - just like the Wizard of Oz behind the curtain
- Mocking up enough aspects of the system to make it seem real to the patient
- Creating scripts and operations for the Wizard of Oz to carry out in the background when participants use the product
- Consent of users and trial of the prototype with an NHS trust in the UK
Results
- Minimal effort spent on technical build at the outset of the project
- A working prototype that seemed real to end users
- Validation from end users at the early stages of product development
- Insights to drive the development process and prioritise where to spend technical development effort